TheMakersClub: a club of ideas, feedbacks and resources
Bill Gates once quoted "We all need people who will give us feedback. That's how we improve." A simple thought but worth so much value. Not long ago when I was a beginner, I used to make small apps and post them on the internet. I used to feel it's the perfect thing I built. But then, once some random person commented and pointed out the flaws in my app. I could have never realized it on my own. It was a new perspective for me.
And that's when it hit me how feedback plays a crucial role in learning stuff. Feedback can help you learn from your mistakes and improve. So where do you get them?
It's communities. And themakersclub can be the one where you can showcase what you built, ask for constructive feedback, discuss ideas, and even share resources with everyone.

In this article, I will be sharing my whole journey of building this project for the hackathon. Let's divide it into a timeline of 4 weeks.
Week 1: Procrastination
Yup. You read it right. Procrastination. I will be honest. I mean a lot of it. I said I will start tomorrow. I didn't know I was going to regret that decision later. But even though I wasn't doing anything, I was still brainstorming about what should I build? or more like what can I build? ideas, ideas, where are you?
Week 2: Choosing the idea
I feel this is the hardest part of creating something. And I know a lot of you might agree with this. So I had a bunch of ideas in my mind. I got excited, but then I started discarding them one by one as I spent more time validating those ideas.
Finally, I was left with two ideas, choosing only one was going to be a crucial decision. The first one was a complex project but a simple idea, and the second one was a simple project with a promising idea.
I couldn't choose. I wish I could make both but the clock was running. I could have built the simple idea without learning anything new. But I chose the complex one. Because the sole purpose of participating in the hackathon was to learn new stuff, challenge me to go beyond, and of course the prizes too.
so that's it. the makersclub.
🐱💻 The problem
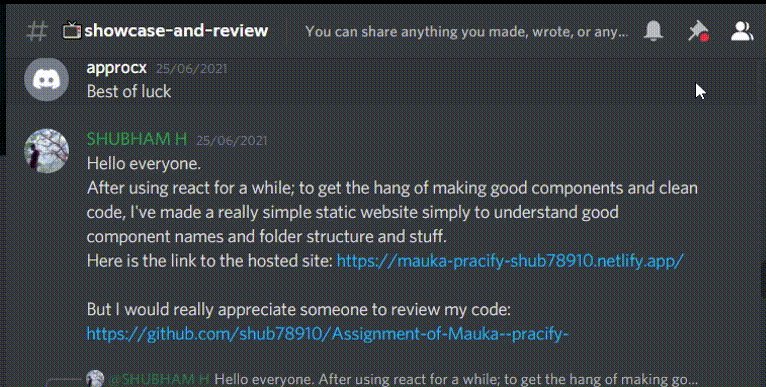
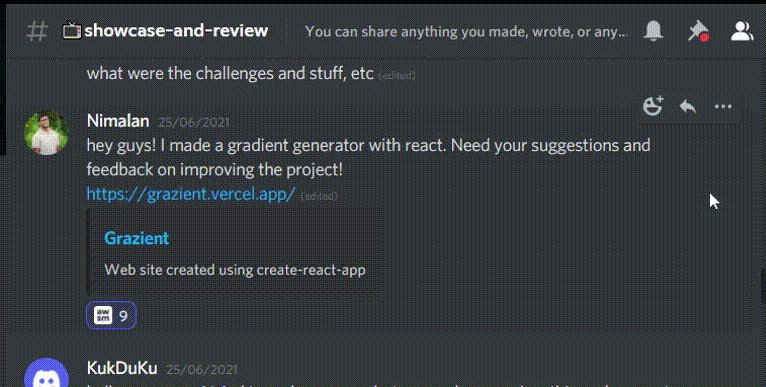
I have been part of multiple discord servers. With tons of channels, one that caught my attention was the feedback and review channel. People would just share what they build and ask for feedback. But here is the problem, It was all cluttered. The responses were mixed up in the chats. Even when someone shares a resource, it gets lost forever.

Twitter is a great place, no arguing with that. And it's not that there aren't such platforms for makers. They do exist. But so what? Let's pretend they don't for a while and build one by myself. After all, learning was one of the motives to build it right?
But you just can't think of an idea and jump directly working on it. The more clear the idea, the faster you can implement it. It's complicated you know. You might keep thinking about it and never build one. Or you can think about every detail of it, so you can build it efficiently.
So I kept my focus on 3 things. feedbacks, resources, and discussions.
Week 3: The challenge
I was positive that making UI will be an easy job for me. But for the backend and database, it was a challenge. This was my first full-stack project with the backend. Before last month, I never heard of harperDB. I started learning about how things work and made a demo app using HarperDB. There weren't many resources available other than the docs, so it was going to be challenging. But I must say, I really liked harperDB.
⚙ Foundation
The first step was to build login/signup functionality. It's easy to add new features once the main skeleton of the app is ready.
I learned about JSON web tokens, hashing passwords, APIs, postman, and redux.
I never used redux. I tried once but got so much confused. I am glad I used it in this project. Finally, I got the gist of what it is and how it actually works.
🧩 Building UI
I took inspiration from dribble and created a basic layout. Having something nice to look at makes it fun to work on. The first time I create something, it doesn't actually look good. The more I try to fit things in different ways the better it gets. Sometimes I surprise myself with the outcome. The UI gets completely changed after multiple iterations. And each time it looks better and better.
I feel building UI is like solving a puzzle. I really don't know how it will look at the end. I just try to put pieces together and it starts making sense.
I didn't create a UI design for this. I didn't have enough time and the fact that I don't know how to use Figma properly.
Week 4: I did it.
Sometimes you can't really estimate how long a certain feature will take time to build. When it was just a week left and Hashnode added that counter on the homepage, damn! Every time I used to come back here, it reminded me I was running out of time. I had to push faster. I focused on making a few but well-developed features than adding just so many features. I really thought I couldn't make it in time. But I did.
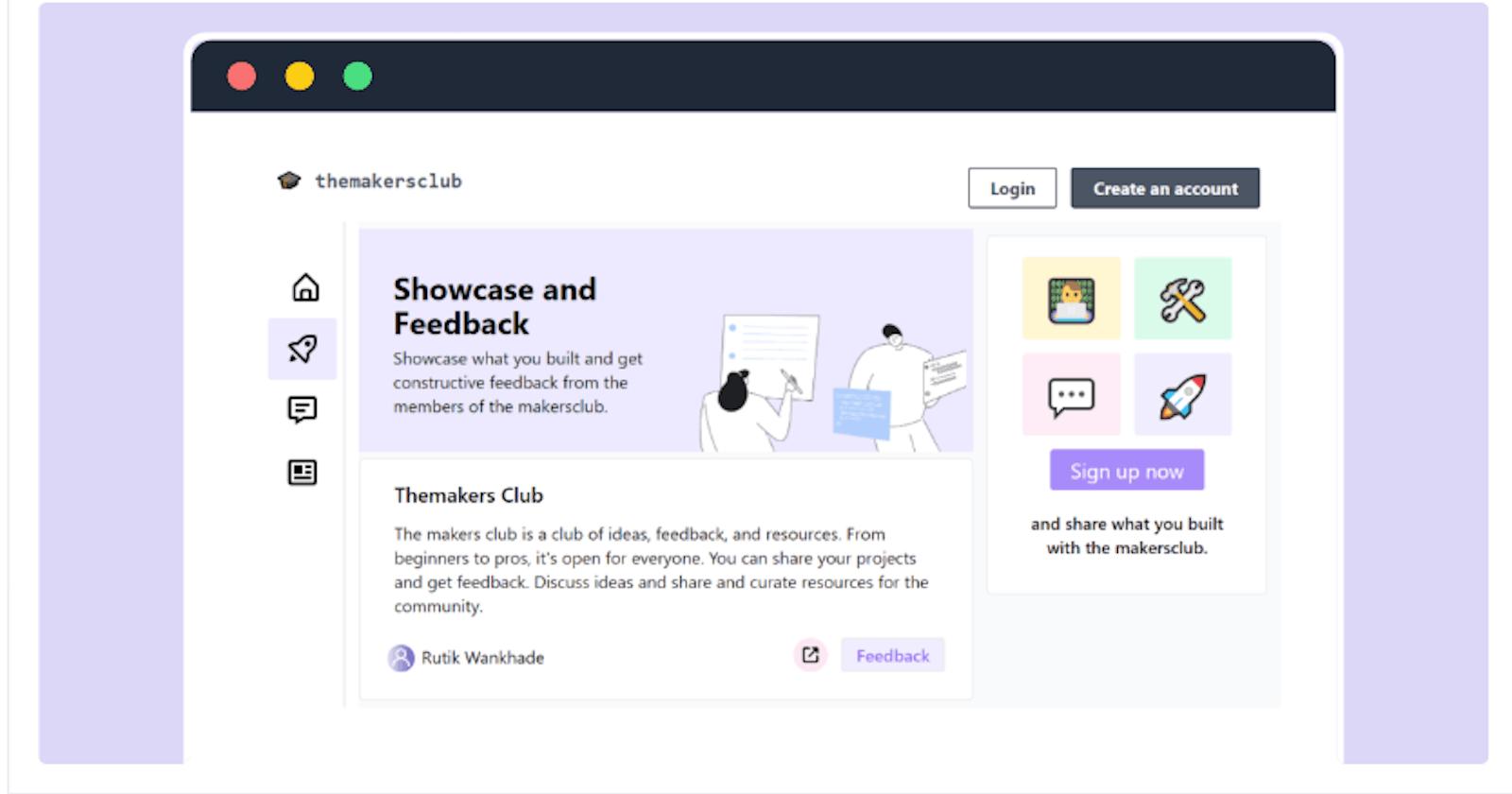
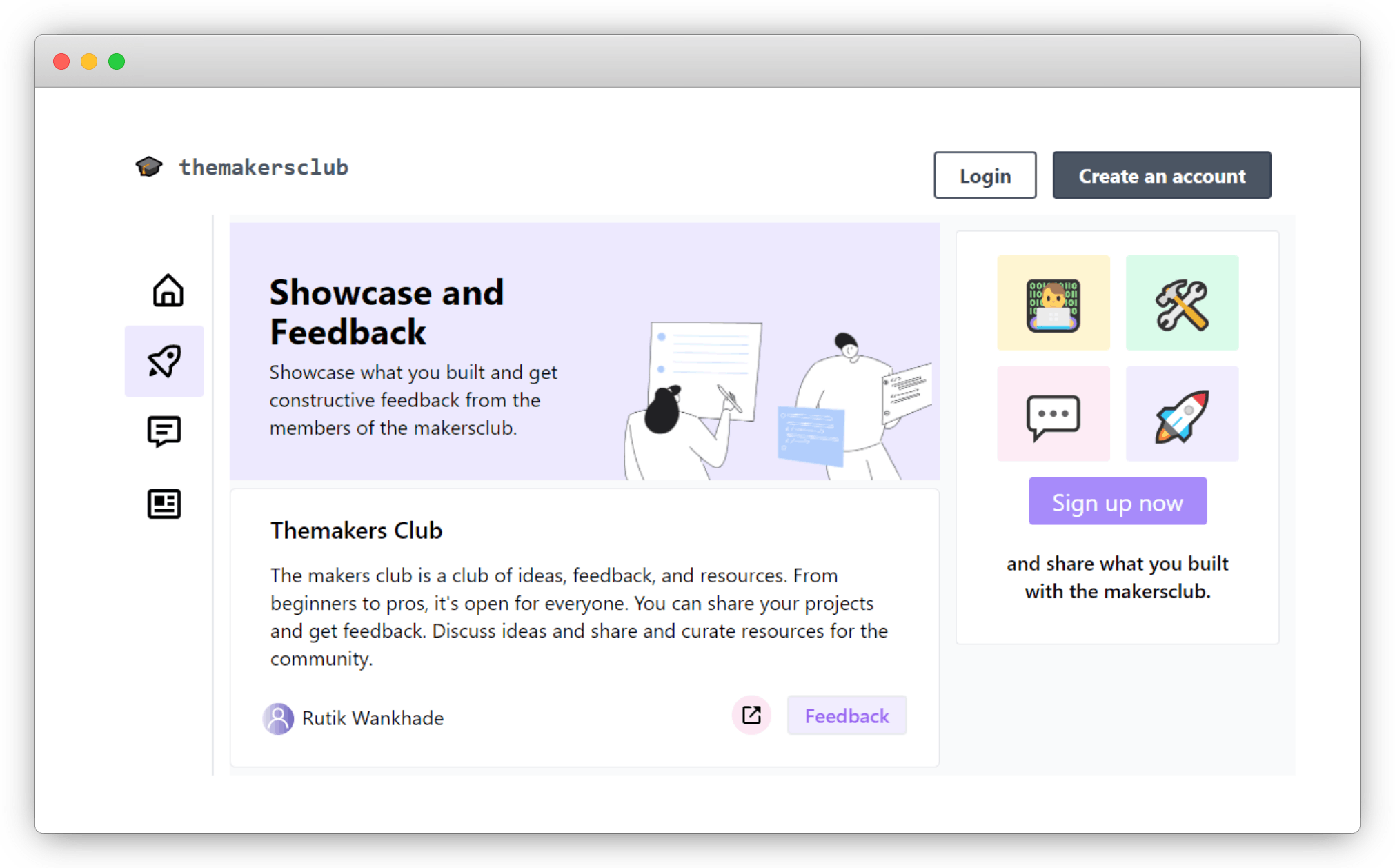
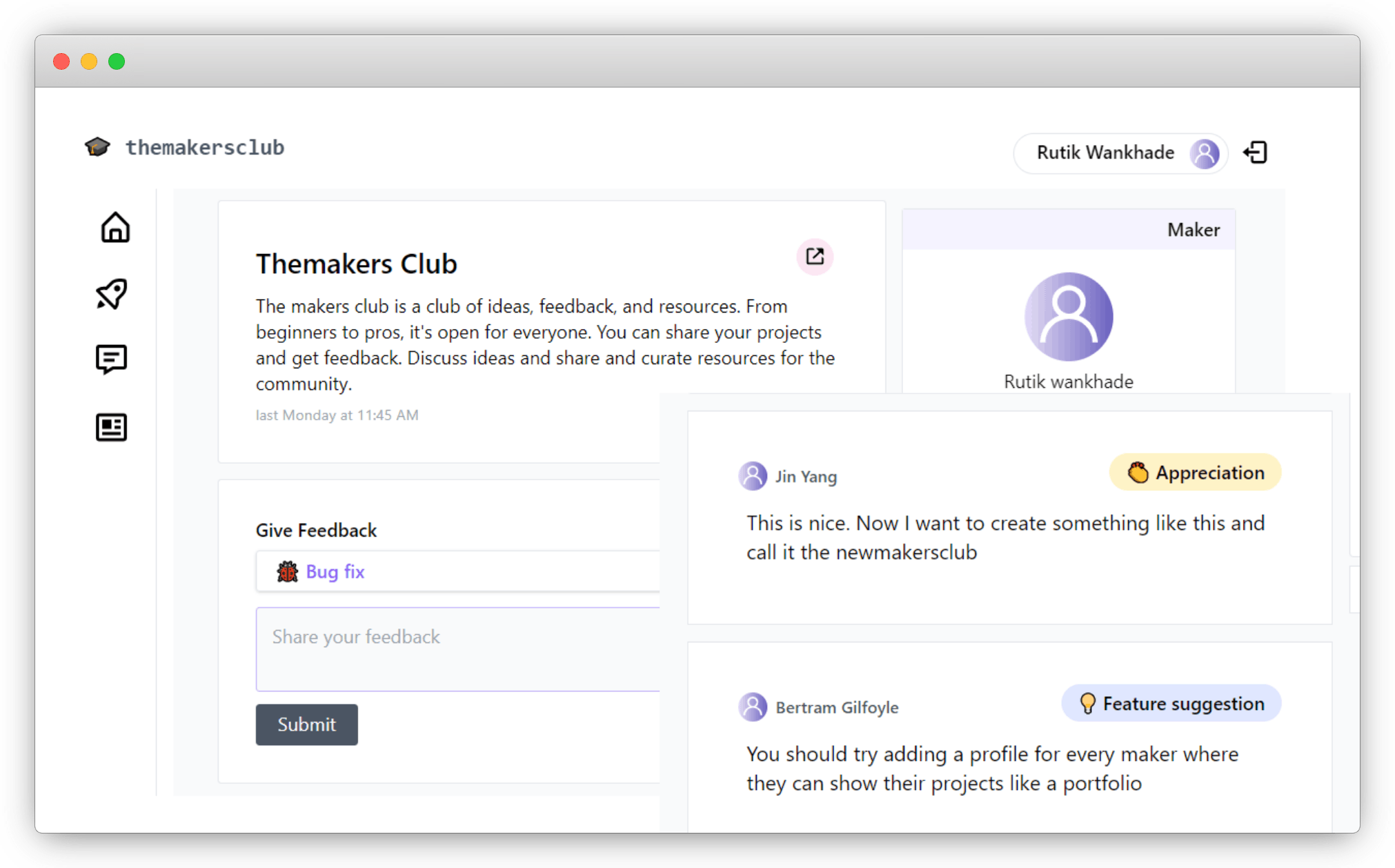
So here it is. themakersclub, a club of ideas, feedback, and resources.
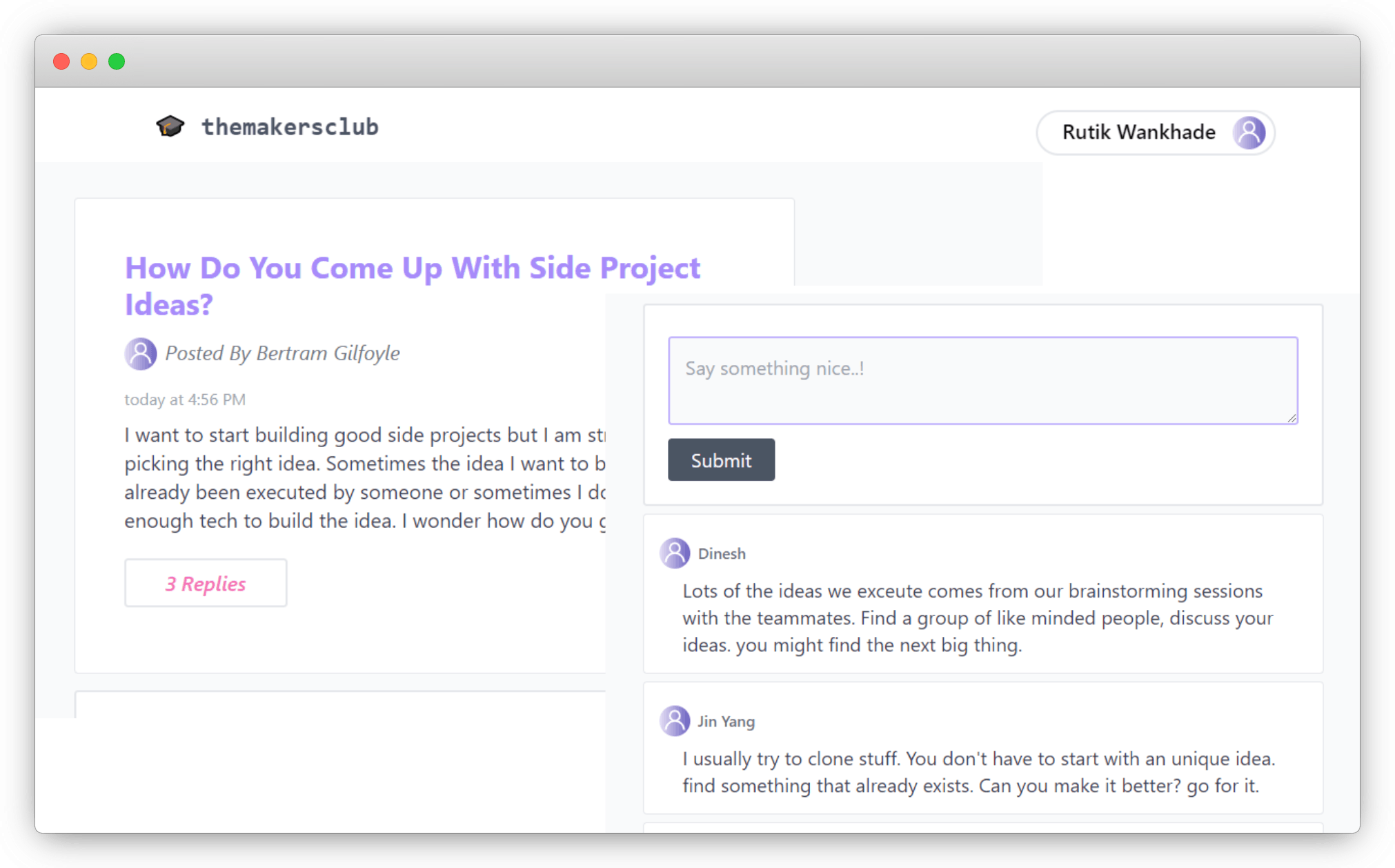
- Showcase what you built and get constructive feedback from others. Also, you can give specific feedback like a bug found, UI improvements, feature suggestions, etc to any project.

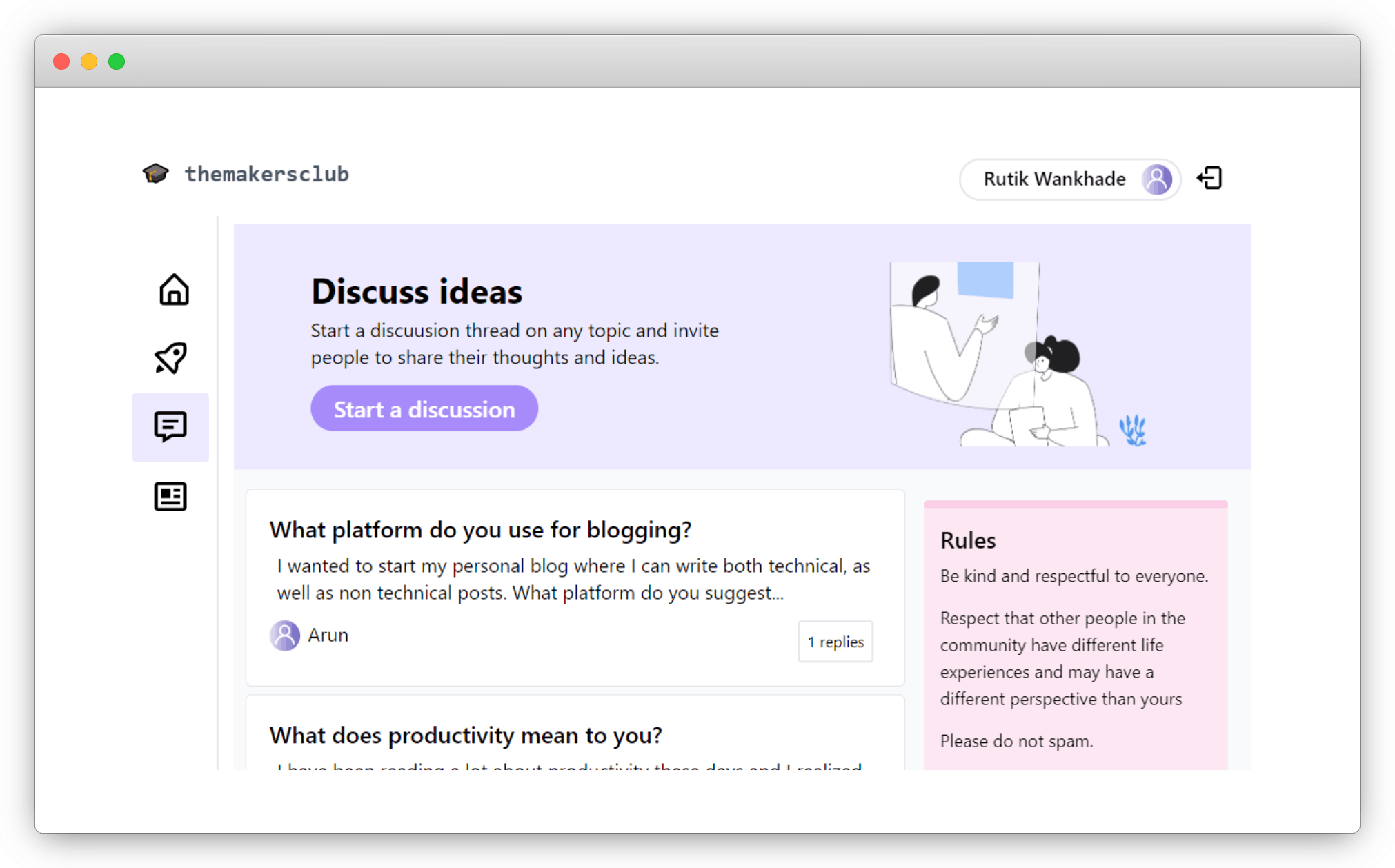
- Start a discussion thread on any topic and invite people to share their thoughts and ideas. It supports markdown too.


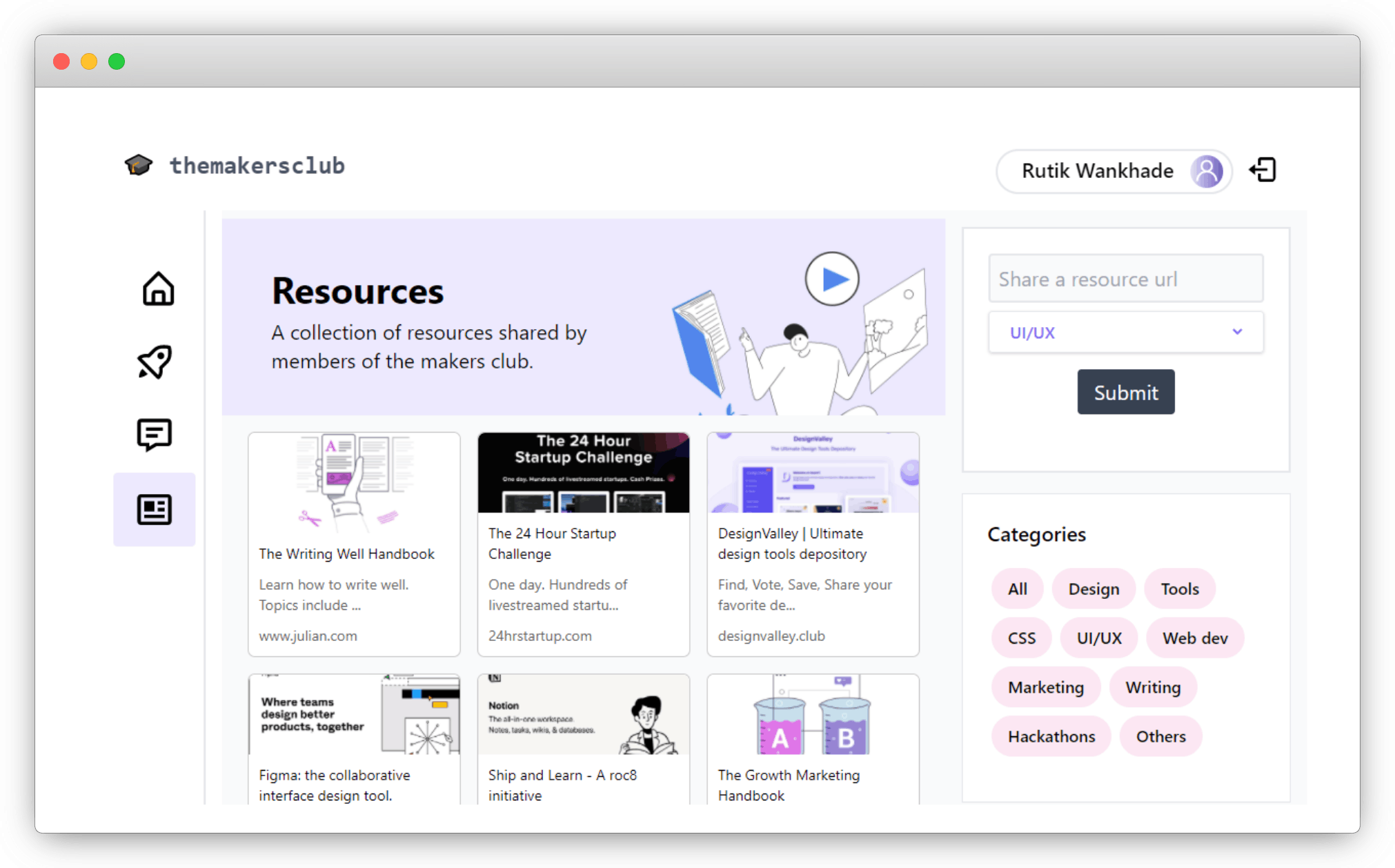
- A collection of resources shared by members of the makers club. You can find resources based on categories like design, hackathons, podcasts, etc.

🛠 Technologies used
Well, I got to learn a lot about redux, harperDB, and how backend and APIs work while building this project. The new HERN stack looks like a great combo.
Reactfor frontendTailwindCSSfor stylingNodejsandExpressfor backendHarperDBfor databaseReduxfor state management
🐱🏍 So what's next
This is just an MVP and I feel can be turned into a really good project. Right now the features are limited but I am looking forward to adding more and make it even better.
- User profile for every maker which can be used as a portfolio
- Signup with Google/Twitter
- Like/upvote projects and discussions
- and more
💡 Final thoughts
A lot of code newbies are learning and building stuff that needs feedback. But it's hard to get one in the vast flow of information. So I invite you to join themakersclub. Also if you are someone who wants to help others, you are welcomed to be a mentor. I will personally provide feedback every week on the makersclub. so if you are a beginner, you built something, need feedback, hop in. And I will try my best to help.
This is my submission for the #harperdbhackathon. Give it a try and let me know your thoughts or suggestions.