👋 Hi everyone, so this is the 4th hackathon I am participating. And I am not surprised to see how much progress I have made in the last six months because of these hackathons. I can ship products now. I learned how to learn. I achieved some small milestones, made tons of mistakes, and failed a lot.
And today's project is somewhat related to that.
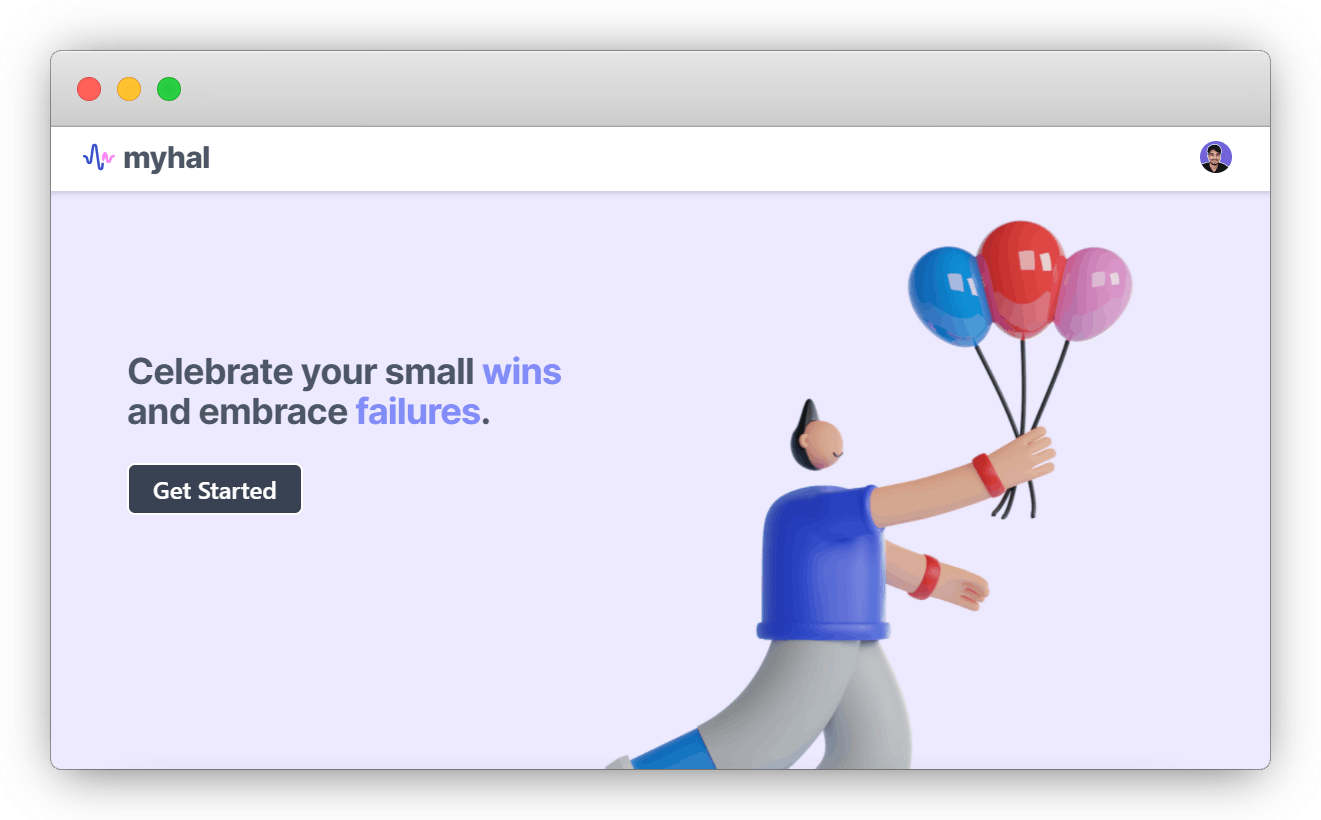
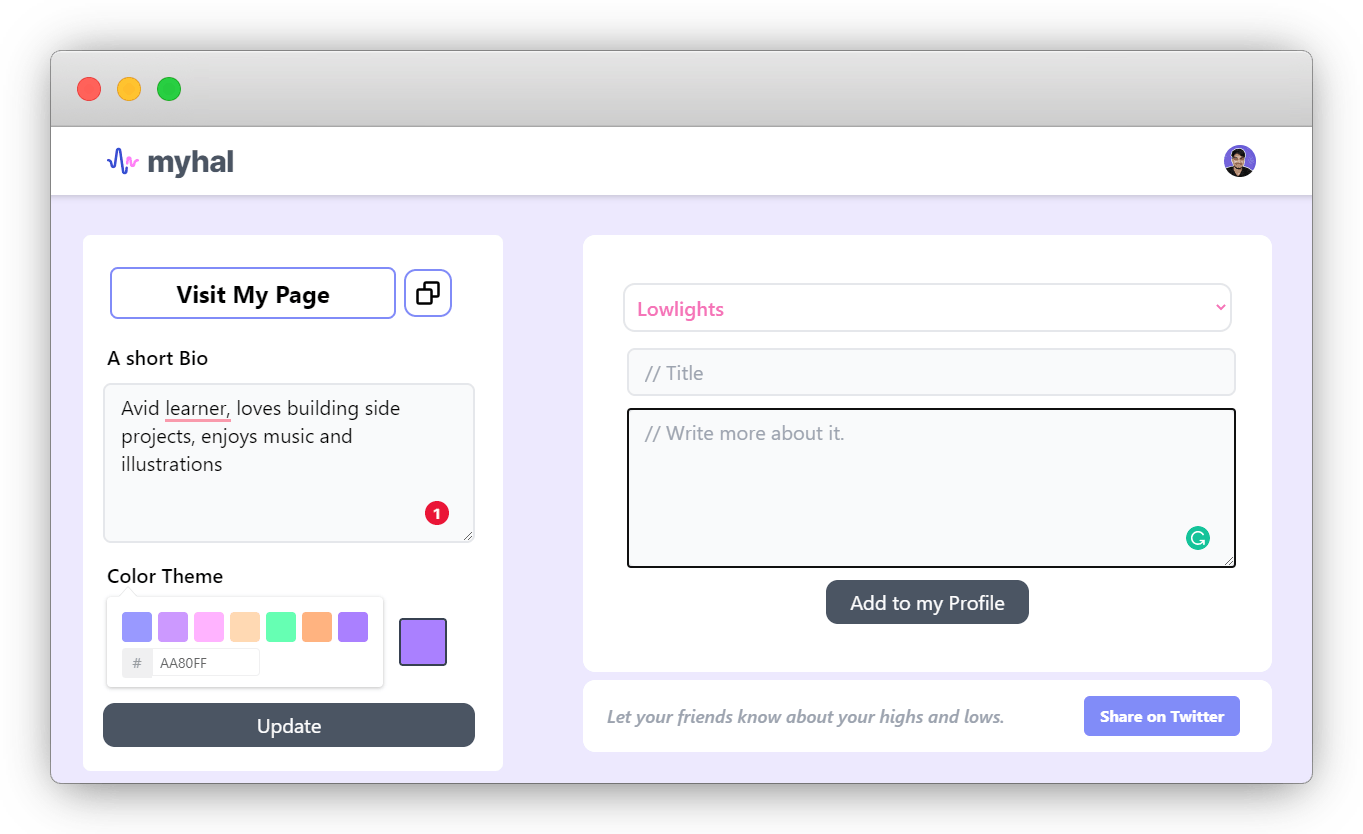
Introducing myhal, short for my highs and lows. An app to document all the ups and downs of one's journey.

The idea
I used to keep a list of all the achievements I made. Some days when I feel low or imposter syndrome hit me, it was something that would lift me up. And I felt everyone should keep one. Like the highlights of their journey.
But that's not it. There was more of it. Do you know this symbol called yin-yang? You have probably seen it somewhere.

It comes from Chinese philosophy that represents opposing ideas and forces. For ex. light and dark, day and night, etc.
In Ancient Chinese philosophy, yin and yang is the idea of dualism, that seemingly opposite or contrary forces may actually be complementary, interconnected, and interdependent in the natural world.
Yin and yang cannot exist without the other.
And I realized it's not just the highlights, but the lowlights are important as well. Highlights cannot exist with lowlights. They both balance each other. And so I came up with myhal.
How does it work?
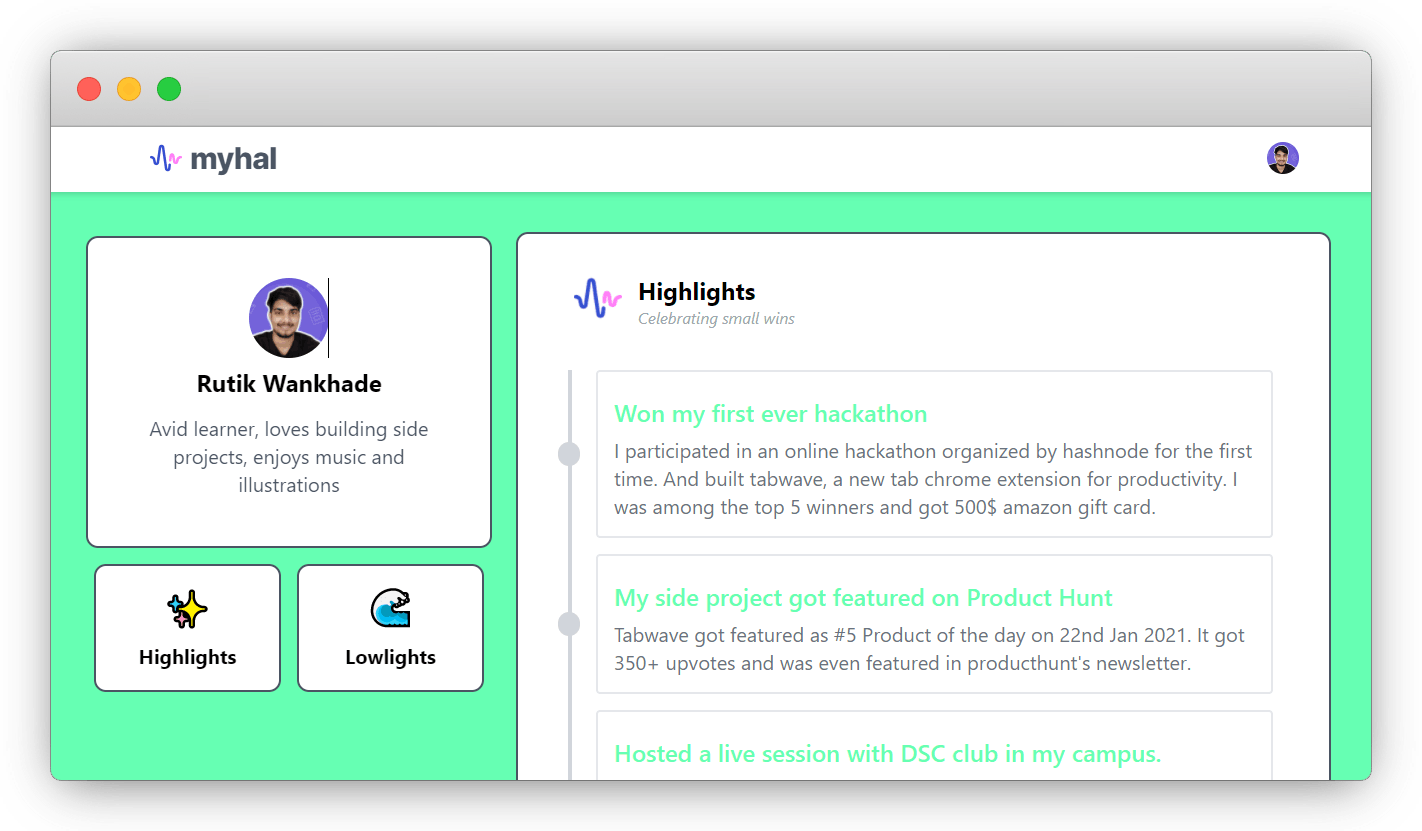
- Highlights is the list of small wins that you are proud of throughout your journey. Celebrate them. It can inspire you as well as others too.

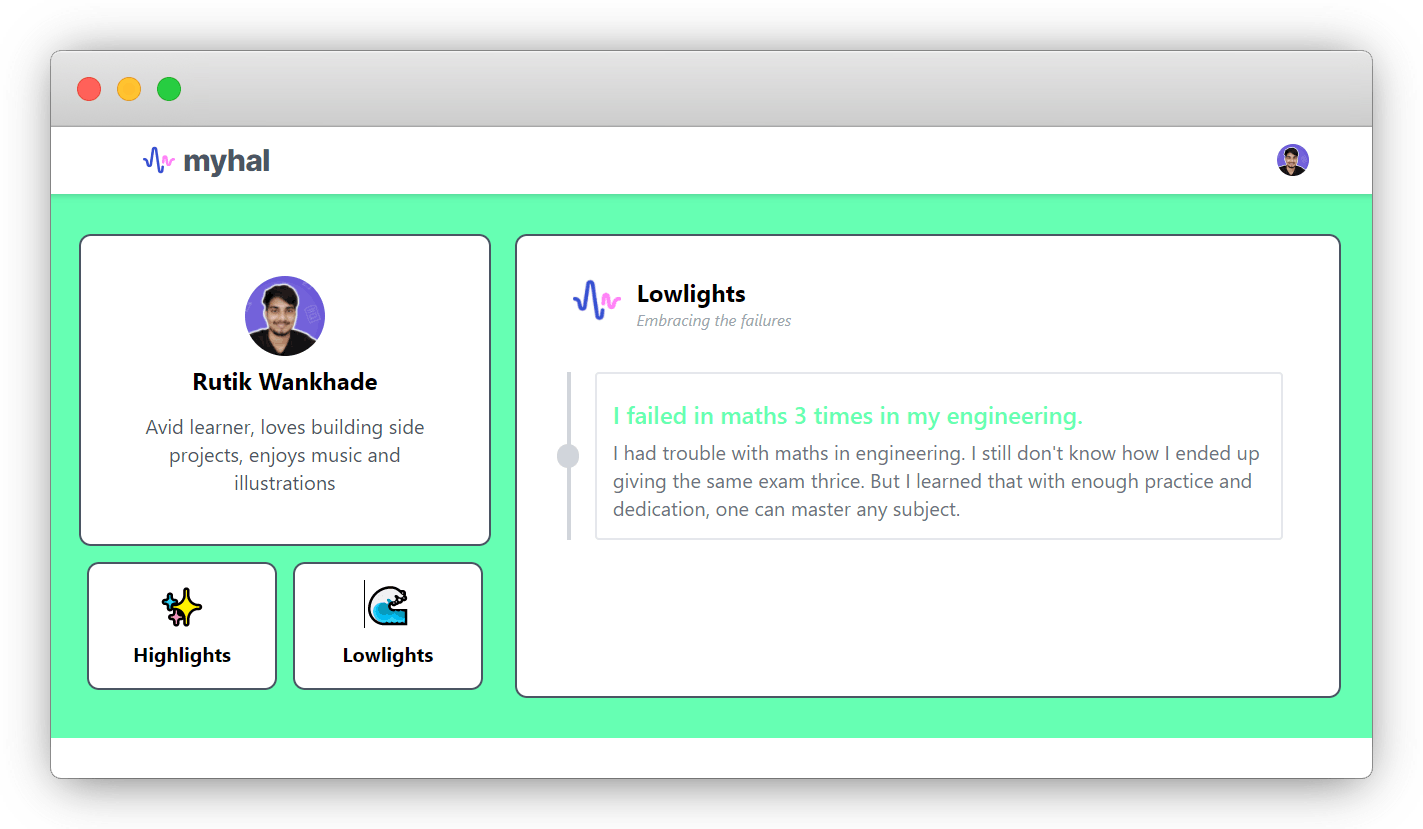
- Lowlights is the list of moments when you failed, learned, and grew up. Embrace them. In the world of social media, where everyone talks about success, be the one who shares their failures. Share your behind-the-scenes. It can help others to give a broader perspective.

- With myhal, you can create your own page. Add your highs and lows, add a bio, choose your color theme, and share with everyone.

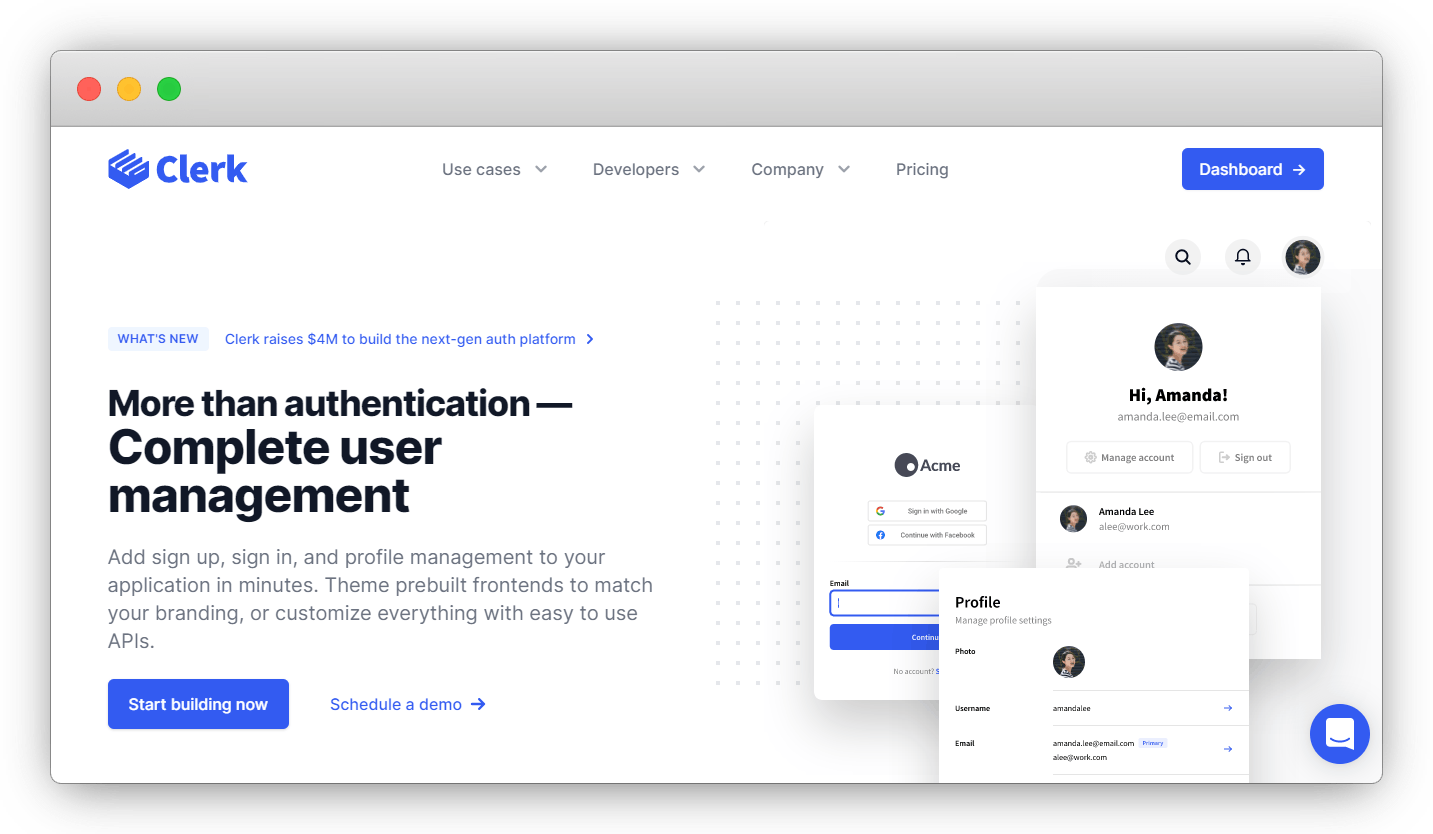
Clerk.dev
I am very impressed with Clerk.dev. It provides complete user management for your apps. I never imagined it to be that easy and simple to use. Kudos to their dev team for building such an awesome product. You should definitely try it.

I set it up with react following their docs. The sign-up, sign-in, dashboard, and all the user management related stuff are managed by Clerk.dev with just a few lines of code. It also has its prebuilt UI elements.
Tech stack
- React for frontend
- TailwindCSS for styling
- Clerk.dev for user management
- Firebase for database
- Vercel for hosting the app
Challenges faced
- Using Clerk.dev was a seamless process, though I faced some issues while building my app. Special thanks to the members from their discord server for the help.
- I wanted to make the profiles public to everyone but Clerk.dev doesn't allow to access the user information without signing in. So firebase came for the rescue. I saved user's data from the frontend in the database and pulled data from there for public display.
- While using Firebase, I faced multiple issues. But with a little googling and trial and error, I fixed them.
Summing up
So that's it. I had a great experience building myhal. It's simple and small but I really wanted to make it. This is my submission for the #clerkhackathon. Feedbacks and suggestions are welcome.