👋 Hey everyone. Welcome back.
It's week 2 of my #12weeks12blogs challenge. And I must say it's not easy to stay motivated all the time. I realized the importance of knowing your next move. Discipline is hard. So I spent an entire day thinking, planning, and digging my bookmarks of resources, to create an ultimate plan based on my goals.

🐣 Back to basics
It's weird. The same topics when you revisit after a long time, you understand a lot differently. You get a new perspective and lots of ' Oh, so this is how it works' moments.
This week I revisited DOM and it's basic concepts like
- Accessing dom elements
- Traversing the dom and making changes to it.
- Handling different events in JavaScript
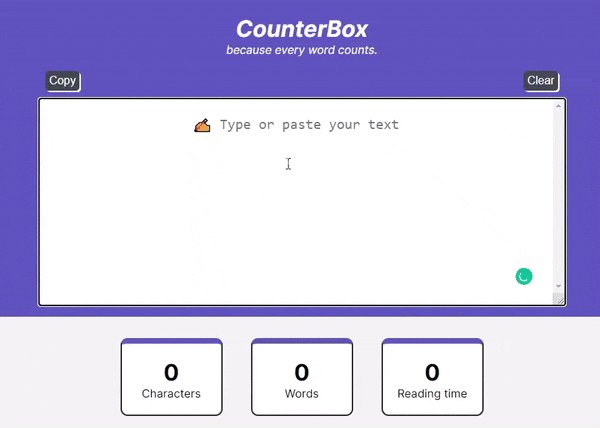
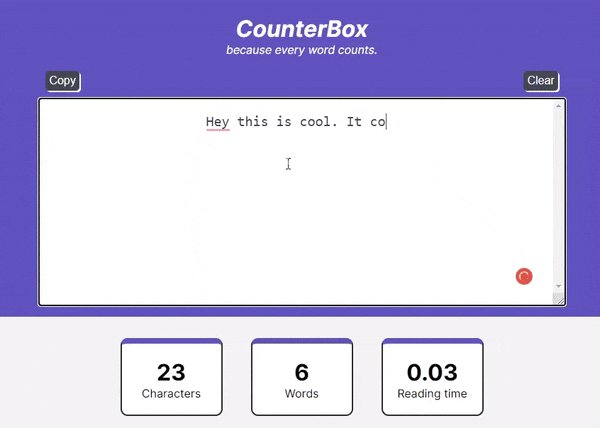
And made a simple app that counts characters, words, and estimates reading time while typing. It was super easy and fun. You can see it live here.

One good thing I observed was how I was coming up with better solutions every time. It's a big win. And that brings me to the importance of writing clean code.
🤷♂️ Why clean code?
"Any fool can write code that a computer can understand. Good programmers write code that humans can understand." - Martin Fowler
Even the bad code works well. Then why should I care about writing clean code? It's simple. Clean code is easy to understand, change, and maintain. If you want to be a good programmer, clean code is important. I went through the code I wrote a year ago and now I know. When I first heard about clean code, I thought it's just indenting the code well. But it's way more than that. Here are a few things I learned about clean code.
- Use meaningful names for variables, functions, classes, etc. Robin Wieruch has explained it really well in this blog.
- Make your Functions do one thing
- Write comments only when needed. Good code mostly documents itself.
- Don't repeat yourself.
It will take some time and practice for me to write clean code. It's an iterative process of learning and improving. Clean Code by Robert Martin is next on my reading list. But for now, this repo is enough to get started.
✅ Unit testing in JavaScript
Testing is simply checking if our code is working right or not. And unit testing is a technique where we divide our code into small isolated units and then write tests to check if the unit works as expected.
I explored Jest, a popular JavaScript testing framework, and wrote my first unit test. The jest docs are pretty good. And this series on the unit testing by fun fun function is too good. Testing is an important aspect of software development and I will definitely dive deep into it in the nearby future.
So far it's been a great start for me, and I am very excited to learn more in the upcoming weeks.
Thread of the week:
I keep writing about the things I learned and applied. So you can connect with me on Twitter, Github or Linkedin. Also, subscribe to my newsletter and stay up-to-date with my latest blog posts.
⚡ Happy Learning!